簡易エディタに無理矢理背景画像を入れてみた。
0.初めに
この記事はプロ生ちゃん Advent Calendar 2017の16日目の記事になります。
- プロ生ちゃん Advent Calendar 2017
https://adventar.org/calendars/2546
※今年は参加賞ないんですね…(^_^;)
他の皆さんの記事と比べるとかなりしょぼい内容ですが温かい目でみていただけるとうれしいです。
私はAndroidで動くBASICインタープリタ「BASIC!」の愛用者で普段はBASICばかり触っています。(JSは万年初心者です)
- ☆AndroidでBASIC!で遊ぼう☆【BASIC!友の会】
http://basic.amsstudio.jp/
正直、今年は何も作ってないのであまりネタがないのですが無理矢理書きます。
1.Python用の自己満足簡易エディタを作りました
最近、有名なJS製エディタ「Ace」を使ってPython用の簡易エディタを作りました。HTMLファイル一つのみのエディタです。動作確認はOS:windows7、ブラウザ:chrome63でしています。
- Ace - The High Performance Code Editor for the Web
https://ace.c9.io/
作った理由は、たまーにPythonを勉強したりするのですが安い低スペック低容量PCでプログラムを書くのでIDEなどはそもそも動作しませんし、できるだけ軽いエディタを使いたかったからです。
まぁ私みたいにやる気がない人用です。普通のPCで真面目に勉強する方はIDEやVisual Studio Code等がいいのだと思います。
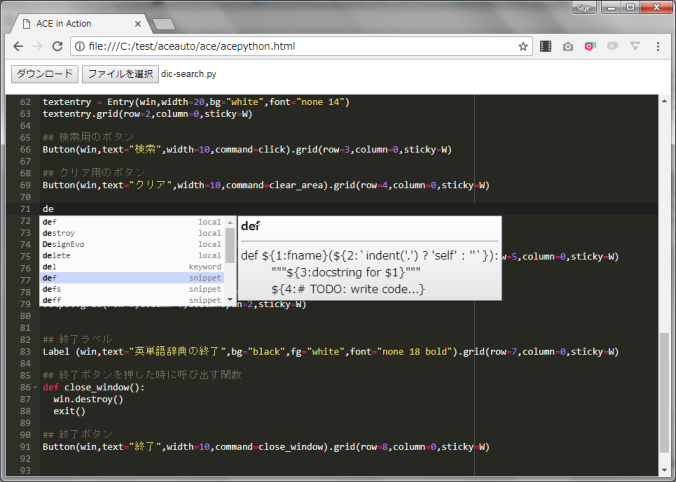
作ったといってもファイルを選択ボタンとダウンロードボタンを付けてAceのオプションで入力補完(autocomplete)とシンタクスハイライトを有効にしただけです。
たった一つのHTMLファイルで私レベルでも45分程度で作れましたし、ブラウザのローカル実行でもちゃんと動きます(Aceすごい!)。ソースはしょぼいですがGistに貼りました。
ファイルを選択ボタンとダウンロードボタンでファイル読込/保存を行いますが以下の記事を参考に作りました。
-
最も簡単なJavaScriptによるファイルの読み込み方まとめ!
https://www.sejuku.net/blog/32532 -
html5 <input type='file' … で、選択可能なファイルを指定する
https://qiita.com/TakujiMiyamoto/items/d0d0a5f03a071f6bd7b9 -
[フロントエンド] Webページで編集した内容をJavascriptから動的にダウンロードする
http://www.yoheim.net/blog.php?q=20161205
ファイル選択/ダウンロード時にエディタの編集用エリアの内容を変更/取得しますがAceのページにsetValue、getValueの説明がありました。
- Ace HOW TO USE
https://ace.c9.io/#nav=howto
あとはソースの表示の文字サイズも以下の記事を参考に調整しただけです。
- How do I change the Font Style in Ace editor?
https://stackoverflow.com/questions/21900938/how-do-i-change-the-font-style-in-ace-editor
こんなに簡単にできるのかとちょっとびっくりしました。
2.自己満足簡易エディタにプロ生ちゃんの背景画像を付けました
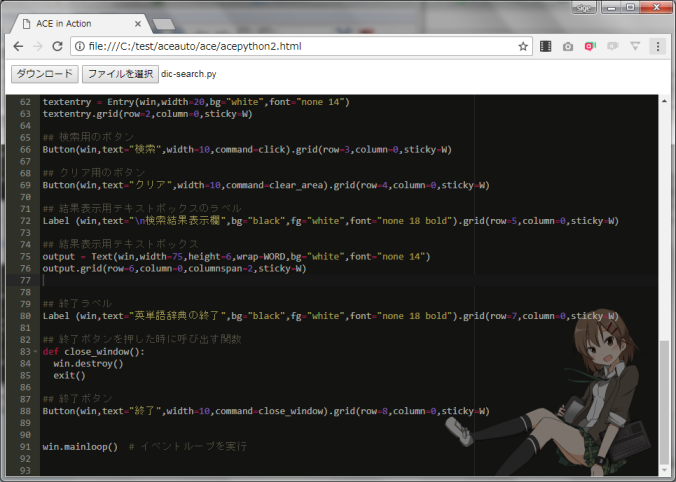
ここまでの内容だと全くプロ生ちゃんに関係ないので簡易エディタを改造して無理矢理背景画像を入れることを考え付きました。よくエディタの画面で見かけるアレです。
画像の通りエディターの背景に少し薄めのプロ生ちゃん画像が表示されています。毎回同じだとつまらないので起動時のみランダムに画像を取得するようにしました。5分毎とかも試しましたがちょっと問題ありであきらめました。
大したことはしていませんが、Aceエディタの既存のclassを探してCSS、JSで背景画像を設定したのでこちらの方が試行錯誤が多く3時間近くかかりました。これもソースはしょぼいですがGistに貼りました。
- 簡易Pythonエディタ(プロ生版)
https://gist.github.com/basictomonokai/dc2aa0315211a082adf7f1e1981749d0
背景の画像は当然プロ生ちゃんなので以下を使わせていただきました。
- Web 制作に便利!? プロ生ちゃんダミー画像生成サービス
http://pronama.azurewebsites.net/2015/03/06/dummy-image/
「透過背景は作れません」との事だったので背景色をエディタの色と合わせています。あと画像についてはどうもキャッシュが残る傾向があるので以下の記事を参考にURL中の画像サイズを310~330pxの間で乱数で変更して無理矢理キャッシュ対策しました。
-
ランダムの数(乱数)を作る方法
https://lab.syncer.jp/Web/JavaScript/Snippet/15/ -
jQueryでCSSのbackground-imageを変更する
https://qiita.com/tsumi/items/9d6e341c714342f74357
面倒だったのでここでjQueryを使っています。
最後にCSSですが、Aceの既存class ace_scrollerに背景画像(background-imageなど)の情報、Aceの既存class ace_marker-layerに画像の半透明化の情報を追加しました。以下の記事に「背景色は半透明にするものの、文字色は不透明にしたいなら、rgba表記」の説明があったのでそこを参考にしました。
- テキストの背景色を半透明にしつつ、文字色は不透明にするCSS
https://www.nishishi.com/css/text-opacity-rgba.html
3.終わりに
そもそも内容が強引すぎますが一応動きます。Aceは110以上のプログラム言語をサポートしているらしいので他の言語でも簡易エディタが作れるかも。
以 上