Google Formで投稿があったらSlackに通知する方法 #slack #gas version 5
:追加された部分
:削除された部分
(差分が大きい場合、文字単位では表示しません)
Google Formで投稿があったらSlackに通知する方法 #slack #gasアンケートや申し込みフォームをGoogle Formで作った場合に、投稿があったらSlackに通知したい場合の設定について書いておく。メールでの通知は普通にGoogle Formからできるので、Slackに流したい場合に。
## Slack側でやること(準備)
1. Slackの`Add an app or integration`から`Incoming WebHooks`を選び、`Add Configiration`ボタンを押す。
1. 適当なChannelを選び(後で変えられる)、`Add Incoming WebHooks Integration`ボタンを押す。
1. `Webhook URL`をコピーして控えておく。必要に応じて`Customize Name`や`Customize Icon`の設定をして保存しておく。
## Google Form側でやること
1. 作成したGoogle Formの右上、`送信`ボタンの右隣のメニューアイコンを押す。`スクリプトエディタ`を開く。
1. `コード.gs`の内容に以下の内容を貼り付ける
- 任意入力項目の値が渡ってくるかどうかは複数入力可能な項目かどうかによって異なるため、ループでまわして送られてきた質問と回答を取得、処理に使っている。
- 複数入力可能項目の回答は文字列の配列として渡される。そのため必要に応じて`_formatResponse`関数で文字列連結する。
- 実際の投稿処理は`_sendToSlack`関数の中。所定のフォーマットに従ってメッセージを組み立て、Slackに投稿している。
- フォーマットについては[SlackのAPIのドキュメント](https://api.slack.com/incoming-webhooks)を参照すること。ここでは`message attachments`を使っている。
```js:コード.gs
var SLACK_URL = 'https://hooks.slack.com/services/xxxxxxxx'; // 控えておいたWebhook URLに変更してください
var CHANNEL = '#hook-test'; // 投稿したいChannelの名前を入れてください
var USERNAME = 'Google Form'; // 何の名前でSlackに投稿するか設定してください
function onSubmit(e) {
var itemResponses = e.response.getItemResponses();
var fields = [];
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
fields.push({
title: itemResponse.getItem().getTitle(),
value: _formatResponse(itemResponse.getResponse())
});
}
_sendToSlack(SLACK_URL, CHANNEL, USERNAME, fields);
}
function _formatResponse(response) {
if (Array.isArray(response)) {
response = response.join(', ');
}
return response;
}
function _sendToSlack(url, channel, username, fields) {
var payload = JSON.stringify({
channel: channel,
username: username,
attachments: [{
fallback: 'フォーム投稿されました',
color: '#1487C3', // 好きな色に変更してください
fields: fields,
mrkdwn_in: ['fields']
}]
});
UrlFetchApp.fetch(url, {
method: 'post',
contentType: 'application/json',
payload: payload
});
}
```
3. コードの内容の編集が終わったら、保存する。
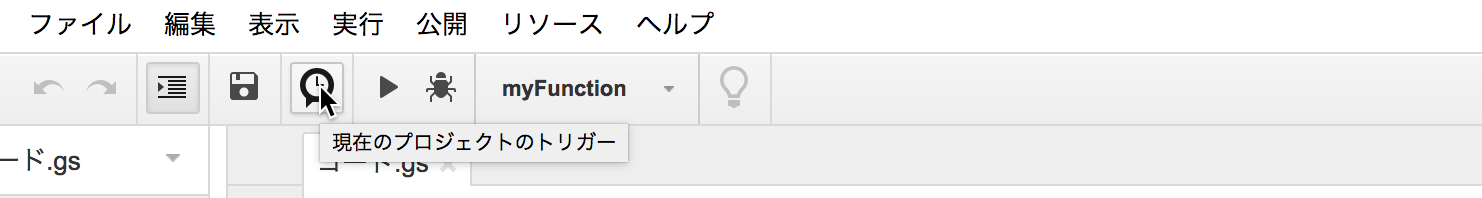
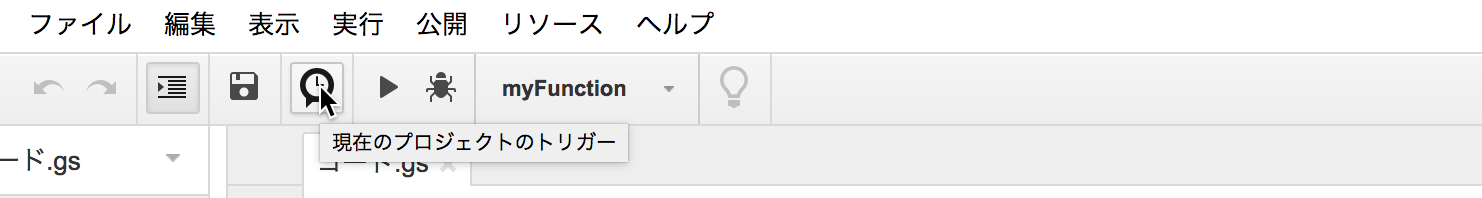
4. ツールバーの`現在のプロジェクトのトリガー`を押す。新しいプロジェクト名の入力を促されるので、適当に入力して`OK`ボタンを押す。

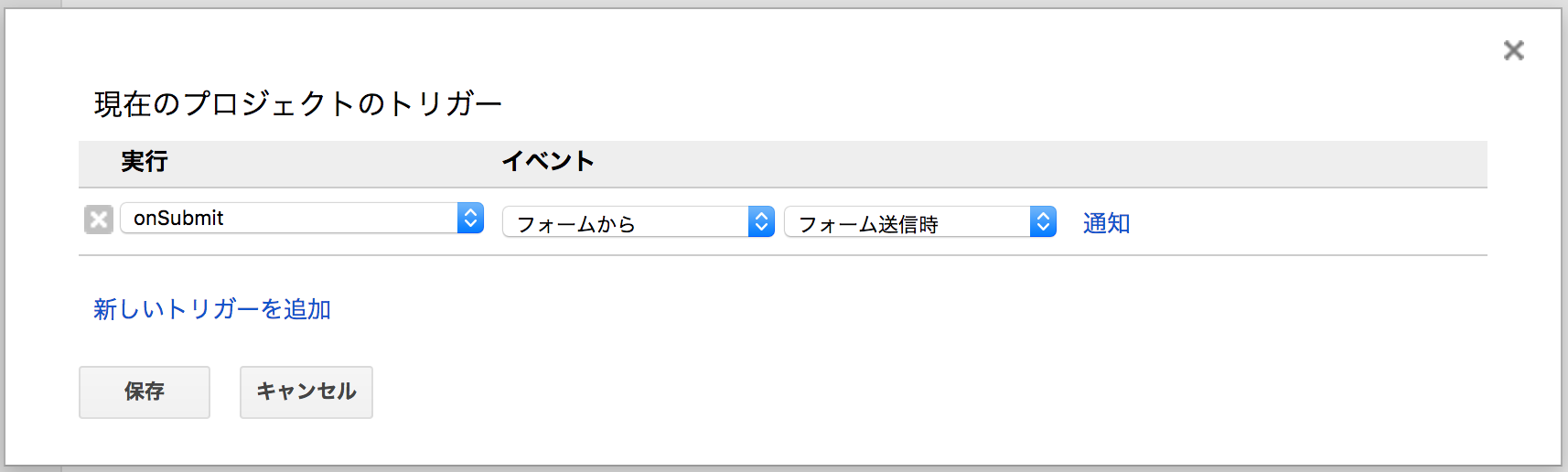
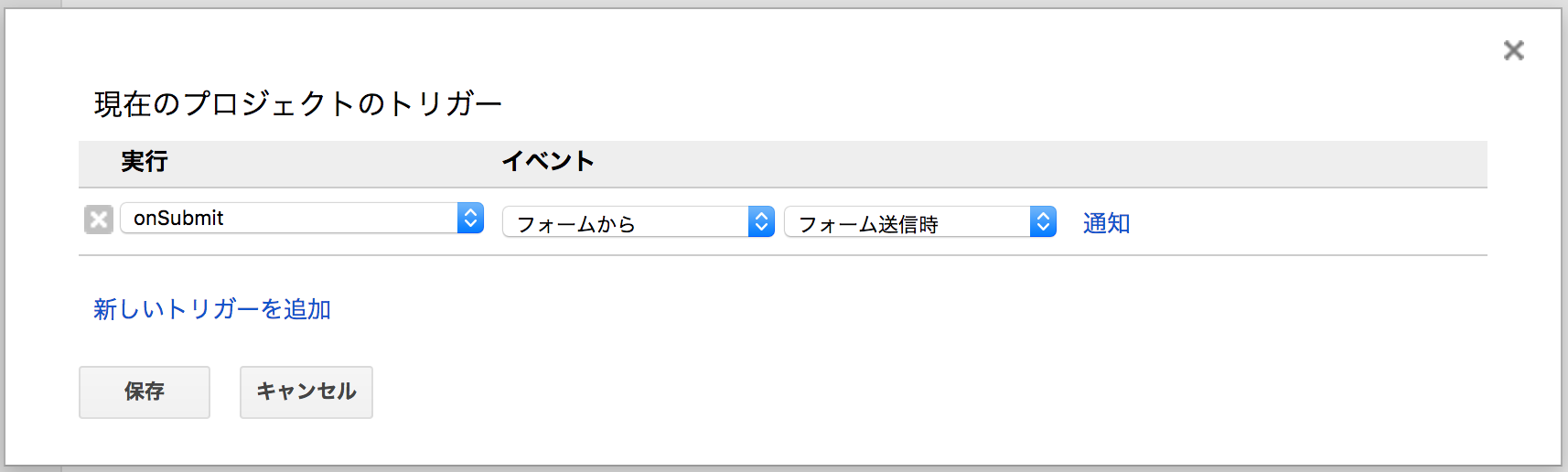
5. 現在のプロジェクトのトリガー一覧が表示されるが、まだ何も登録されていない。`トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。`をクリックする。「実行」には`onSubmit`を、`フォームから` `フォーム送信時`をそれぞれ選択して、`保存`ボタンを押す。

6. `保存`を押すと外部(今の場合、Slack)にデータを送信してよいかの許可を求めるダイアログが表示されるので、許可しておく。
## 動作の確認とか
1. ここまで設定した内容でフォームで送信された内容がSlackに届くようになるはず。試してみる。
1. 質問項目の追加などがあれば、整形をいろいろやり直す。- ここまで設定した内容でフォームで送信された内容がSlackに届くようになるはず。試してみる。
- Slackへの通知のアイコンとかはSlack側の設定で変更可能なので、わかりやすいものを設定しておくのオススメ。 アンケートや申し込みフォームをGoogle Formで作った場合に、投稿があったらSlackに通知したい場合の設定について書いておく。メールでの通知は普通にGoogle Formからできるので、Slackに流したい場合に。
Slack側でやること(準備)
- Slackの
Add an app or integrationからIncoming WebHooksを選び、Add Configirationボタンを押す。 - 適当なChannelを選び(後で変えられる)、
Add Incoming WebHooks Integrationボタンを押す。 Webhook URLをコピーして控えておく。必要に応じてCustomize NameやCustomize Iconの設定をして保存しておく。
Google Form側でやること
- 作成したGoogle Formの右上、
送信ボタンの右隣のメニューアイコンを押す。スクリプトエディタを開く。 コード.gsの内容に以下の内容を貼り付ける- 任意入力項目の値が渡ってくるかどうかは複数入力可能な項目かどうかによって異なるため、ループでまわして送られてきた質問と回答を取得、処理に使っている。
- 複数入力可能項目の回答は文字列の配列として渡される。そのため必要に応じて
_formatResponse関数で文字列連結する。 - 実際の投稿処理は
_sendToSlack関数の中。所定のフォーマットに従ってメッセージを組み立て、Slackに投稿している。 - フォーマットについてはSlackのAPIのドキュメントを参照すること。ここでは
message attachmentsを使っている。
var SLACK_URL = 'https://hooks.slack.com/services/xxxxxxxx'; // 控えておいたWebhook URLに変更してください
var CHANNEL = '#hook-test'; // 投稿したいChannelの名前を入れてください
var USERNAME = 'Google Form'; // 何の名前でSlackに投稿するか設定してください
function onSubmit(e) {
var itemResponses = e.response.getItemResponses();
var fields = [];
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
fields.push({
title: itemResponse.getItem().getTitle(),
value: _formatResponse(itemResponse.getResponse())
});
}
_sendToSlack(SLACK_URL, CHANNEL, USERNAME, fields);
}
function _formatResponse(response) {
if (Array.isArray(response)) {
response = response.join(', ');
}
return response;
}
function _sendToSlack(url, channel, username, fields) {
var payload = JSON.stringify({
channel: channel,
username: username,
attachments: [{
fallback: 'フォーム投稿されました',
color: '#1487C3', // 好きな色に変更してください
fields: fields,
mrkdwn_in: ['fields']
}]
});
UrlFetchApp.fetch(url, {
method: 'post',
contentType: 'application/json',
payload: payload
});
}
- コードの内容の編集が終わったら、保存する。
- ツールバーの
現在のプロジェクトのトリガーを押す。新しいプロジェクト名の入力を促されるので、適当に入力してOKボタンを押す。

- 現在のプロジェクトのトリガー一覧が表示されるが、まだ何も登録されていない。
トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。をクリックする。「実行」にはonSubmitを、フォームからフォーム送信時をそれぞれ選択して、保存ボタンを押す。

保存を押すと外部(今の場合、Slack)にデータを送信してよいかの許可を求めるダイアログが表示されるので、許可しておく。
動作の確認とか
- ここまで設定した内容でフォームで送信された内容がSlackに届くようになるはず。試してみる。
- Slackへの通知のアイコンとかはSlack側の設定で変更可能なので、わかりやすいものを設定しておくのオススメ。
